get4u
Japanese online store. (Some of the graphics here are not by me, eg. the store icons are uploaded by the site owners through the administration backend.)
Uses: XHTML, CSS, Python, PXTL, MySQL.
In approximate reverse-chronological order.

Japanese online store. (Some of the graphics here are not by me, eg. the store icons are uploaded by the site owners through the administration backend.)
Uses: XHTML, CSS, Python, PXTL, MySQL.

News & community site for a local political party. This site isn’t really ‘by’ me: I only did the original layout.
Uses: XHTML, CSS, JavaScript, Python, PXTL, MySQL.

Site demonstrating company’s (quite impressive) Java-based web video playback system.
Uses: XHTML, CSS, minor JavaScript, Python, PXTL, MySQL.

Bringing together public informational pages and extranet web services, providing a usable web UI to extensive back-end Java systems proprietary to the company.
Uses: HTML 4, CSS, JavaScript, JSP, JSTL, Struts, XML, MySQL.

Well, this place, obviously. As it’s a personal site I’m free to make it look how I want and use strict markup, with having to care much about making it look good in Netscape 4, which is nice.
Why “DOXdesk”? Well, it’s an idea for a suite of software that would radically change the way documents are worked on, a seamless and flexible multiworking environment. If I ever get the time, that’ll be what it’s called. (I am, however, very unlikely to get the time...)
Uses: XHTML, CSS.

Small brochure site for a new Japanese Charter school, using some more advanced CSS2 features such as overflow and edge-positioning.
Uses: XHTML, CSS, JavaScript, small amount of server-side-scripting for language detection.

Most of these were done whilst I was working for 1VALUE.com AG, an Ingolstadt company which no longer exists. In general neither do the sites; entering the URL is likely to lead to the usual pornsquatters. (sigh.)

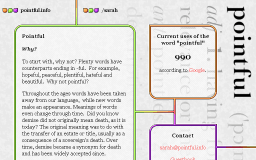
A quick design for a friend’s personal site showing some of the effects you can get with liquid strict-CSS layouts. Going really overboard on the nested-div-borders trick here.
Uses: HTML4, CSS.
Visit (since changed)

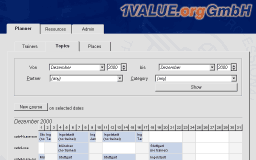
The site of the erstwhile training arm of my old employers. Includes a public site with on-line registration and course booking (the first time I was to use pure-CSS-layout on a commercial site), a partners’ site (extranet) with scheduling facilities, and an administration (intranet) web application.
No longer on-line, but I’ve mirrored it here so you can have a play with it if you like. (I’ve replaced the old company data with nonsense, so excuse the trainers with the silly names and portraits.) It used to run on a different OS, web server and DBMS to doxdesk.com’s, so there may be some errors somewhere I haven’t noticed... I expect the embedded fonts will stop working since they’re not at the same domain any more, tsk.

Uses: HTML, skinning, CSS, complex JavaScript, server-side Python, databases.
Visit public site (example login test/test).
Visit partner site (example login testedag/testedag).
Visit admin site (example login administrator/administrator). Won’t look right on browsers that aren’t Internet Explorer, but then it is an intranet site.

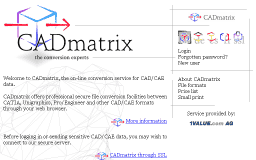
An on-line conversion service for CAD model files. The actual conversion at the back-end is done by a bunch of proprietary software and ad-hoc shell scripts; this site was a front-end to that, managing the registration, payment, upload/download, multi-step-conversion and notification systems. It’s still a pretty complicated backend.
Again, this site is no longer on-line, so I’m mirroring it here; there may be errors. Certainly the secure connection feature won’t do anything since I’m not running an SSL server locally (yet), and it won’t actually convert any files for you since the back-end is not there. So I wouldn’t go putting your credit card details in...
Uses: HTML, complex JavaScript, SSL, hybrid authentication, server-side scripting, databases, multiple languages.
Visit mirror (example login test/test).

A general-purpose site developed for car dealers, including informational pages and a searchable used car database maintained by the owner. Branded for a Rover dealer in southern Germany.
Uses: HTML, tables, skinning, JavaScript, server-side scripting.
Visit mirror.

The company I worked for over the last few years. The site went through a number of variants, all fairly low-key and corporate. Still, I was quite pleased with the navigational thingy which doubled up as a ’breadcrumb’ trail and as full hierarchical DHTML menus (if JavaScript is enabled).
Uses: HTML, tables, JavaScript, custom-built search function.
Going back a bit now; most of these sites were taken down a long time ago. I’m also missing a few which the Wayback machine didn’t catch.

Simple brochureware site for Warwick Uni. Actually the content at the current site is still mostly the same, though it’s now in a more standardised new-style Warwick-livery.

Simple informational site for Warwick Uni. The CUC have since moved to Sheffield, where the site seems to consist of the same content run through a web editor that has broken some of the images and removed the rollovers, and the previously HTMLised reports are now only available as PDFs. Bah!

Quick and dirty page design for the now-defunct hosting-and-gubbins provider. I kept offering to do a new, less clunky layout for nowt, but somehow it never happened.

The first site I did, for the Acorn software company we set up whilst at school. This must have been launched early 1995ish; I remember trying to learn HTML with HTML 2.0, HTML 3.0 and what actually worked in Netscape 2 (the kewlest browser of the moment) — it was tricky then, what must it be like now? And then none of the Acorn browsers supported tables or anything, which was pretty limiting.
Given those restrictions, I’m quite impressed at how little the site (which James still keeps on-line) has dated. The information density is pretty low and the embossed backgrounds are embarrassingly of-their-time, but at least there are no broken table layouts, frames and animated rainbow <hr>s...